오늘은 Html 문서 내의 텍스트에 다양한 글꼴을 적용시키는 방법에 대해 알아보겠습니다.그 중 사용하는 글꼴 사이트는 구글 글꼴(Google Fonts)입니다.

이 구글 글꼴에서는 다양한 언어 및 유형 방식의 글꼴을 무료로 다운로드하여 사용할 수 있는 무료 글꼴 제공 사이트입니다. 한글 글꼴, 영어 글꼴뿐만 아니라 다양한 언어에 적용되는 여러 글꼴을 사용할 수 있다는 장점이 있습니다. 웹 폰트란?

jontyson, 처출 앤스플래시

시스템 글꼴과 웹 글꼴의 차이입니다.

시스템 글꼴: 웹 페이지에서 업로드되는 속도는 빠르지만 사용자 장치에 설치되어 있어야 합니다. 따라서 다양한 글꼴 사용은 어려울 수 있다는 단점이 있습니다.웹 글꼴: 모든 디바이스에서 적용되는 깔끔한 디자인의 글꼴을 적용할 수 있을 뿐만 아니라 다양한 조건과 양식에 맞게 글꼴 설정을 할 수 있다는 장점이 있습니다. 다만 서버에서 글꼴을 다운로드한다는 점에서 업로드 속도가 느려질 수 있습니다. 웹 폰트(Web Font)

간단히 말해서 온라인상에 업로드되어 있는 글꼴 파일을 다운로드하여 웹 문서에 적용시키는 방식입니다. 따라서 방문자의 디바이스에 특정 글꼴이 설치되어 있지 않더라도 글꼴을 웹 화면에 표시할 수 있습니다.최근 수많은 브라우저가 이러한 웹 글꼴을 지원합니다. 구글 폰트 접속

자, 우선은 검색창에 “구글 글꼴”을 입력한 후, 다음 웹 사이트에 접속합니다.

구글 폰트 사이트 바로가기는 바로 아래 링크로 들어가시면 됩니다.

Browse Fonts – Google Fonts 웹을 보다 아름답고, 빠르게, 그리고 훌륭한 typographyfonts.google.com 에서 열 수 있습니다.

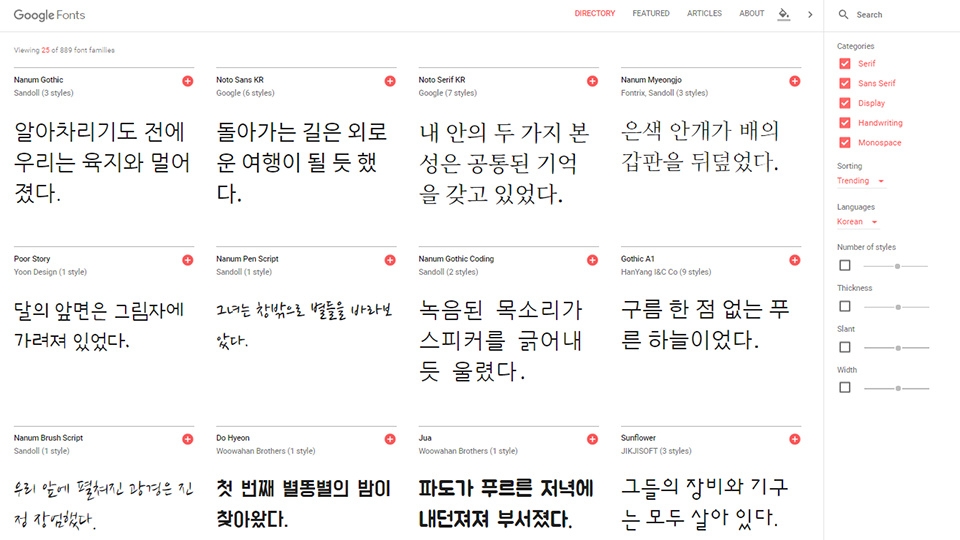
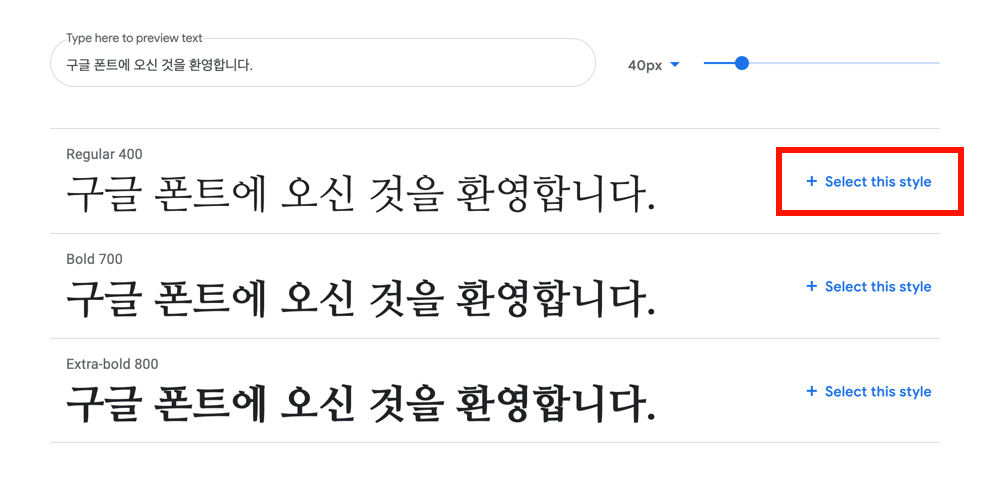
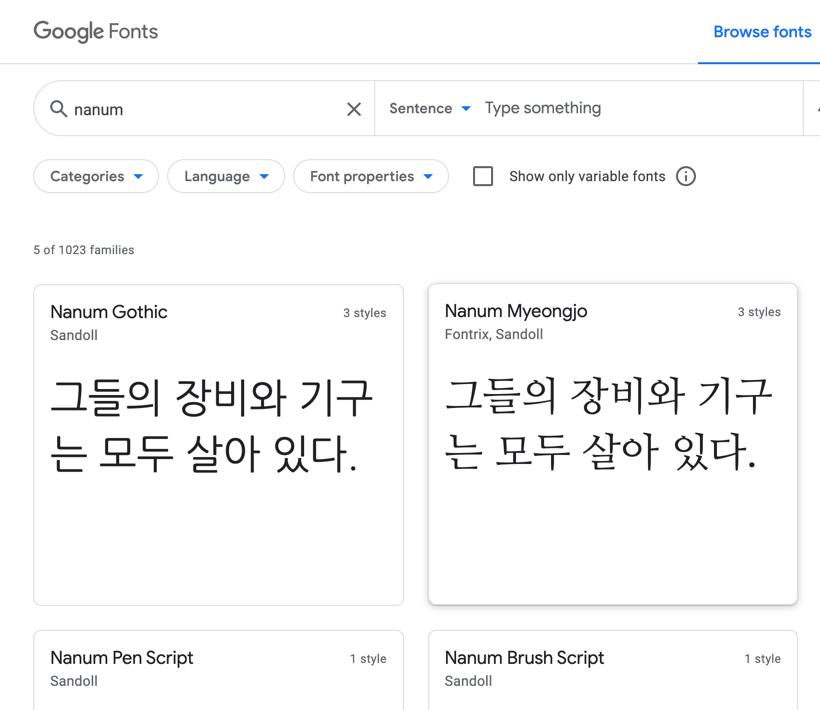
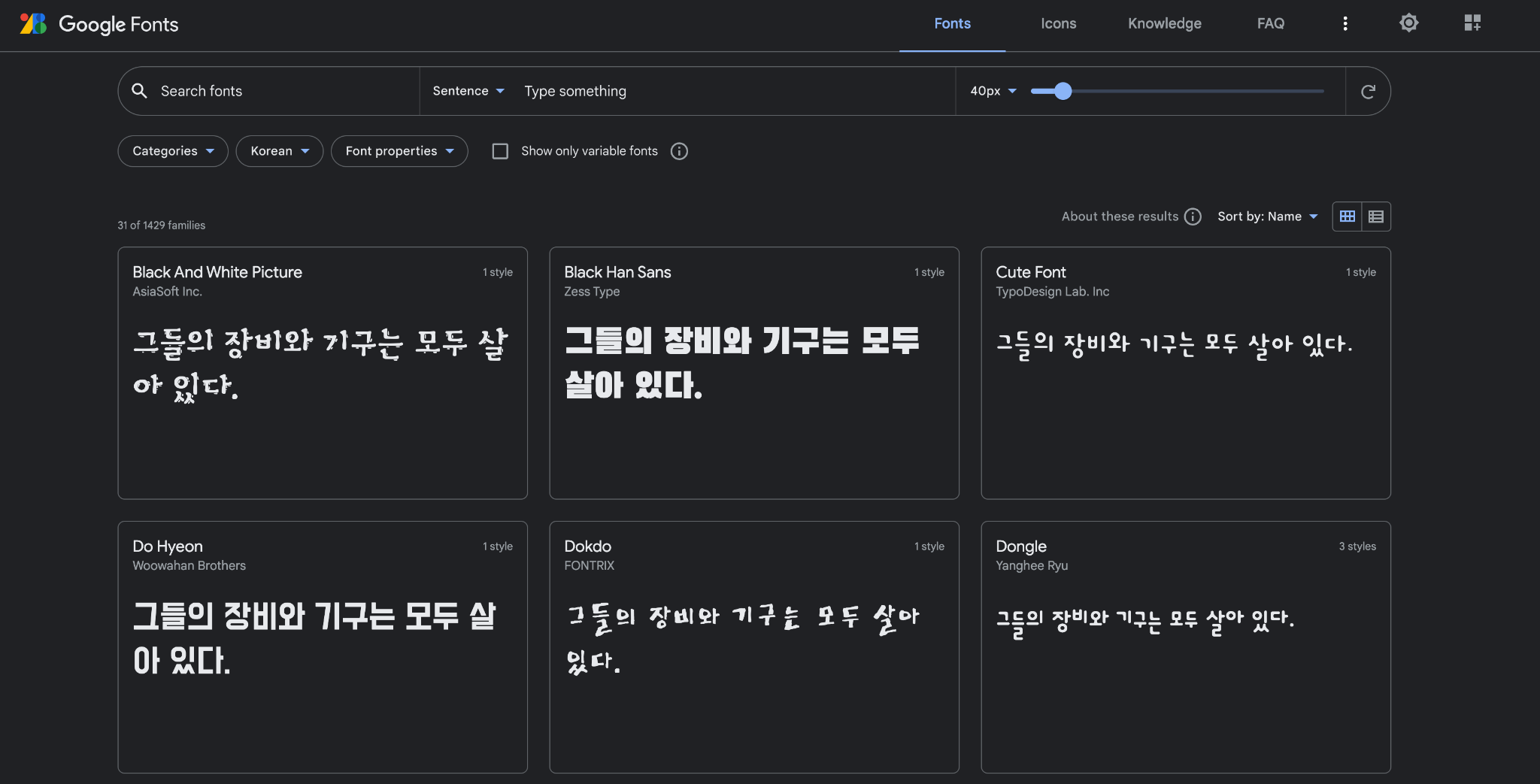
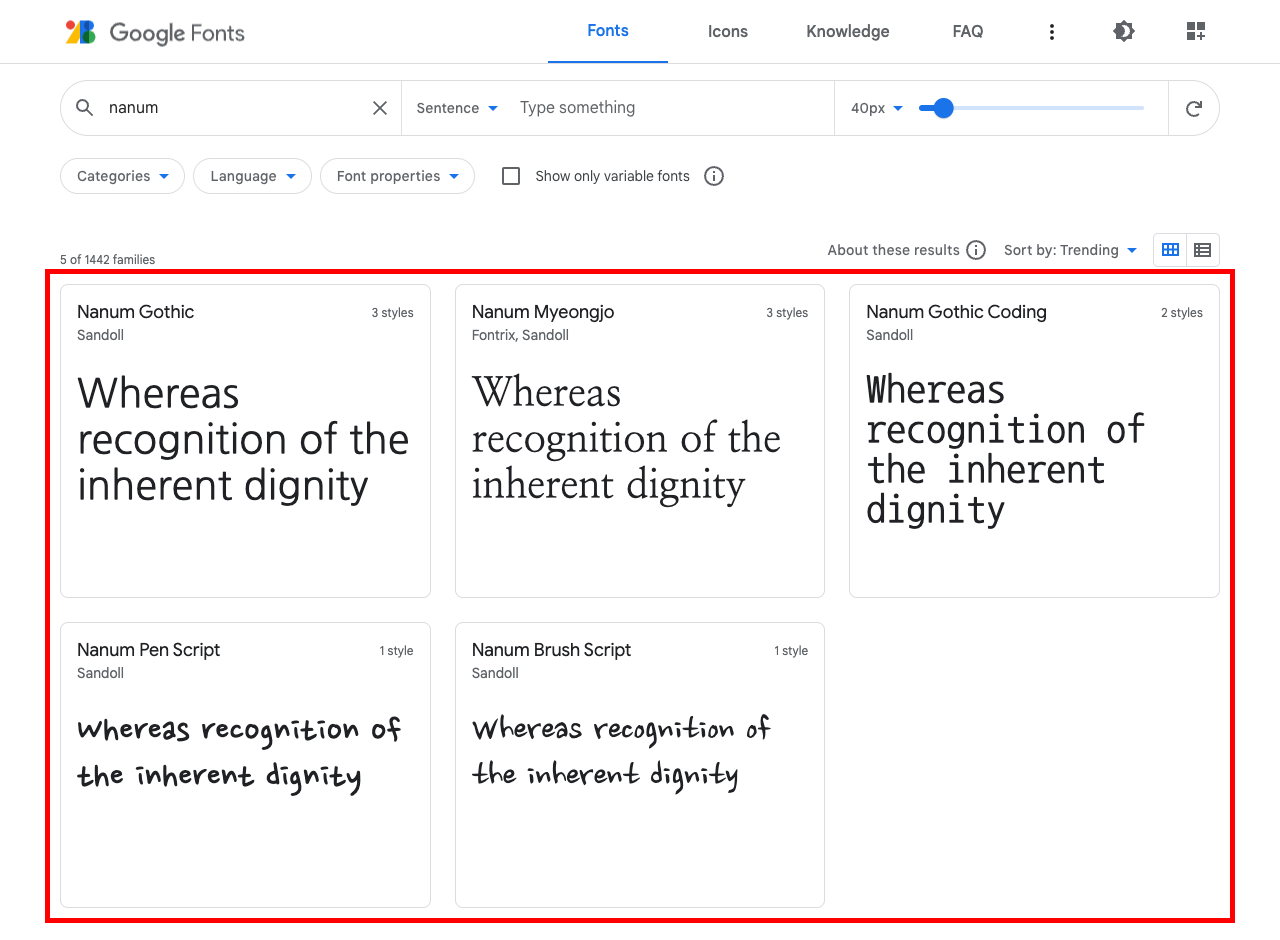
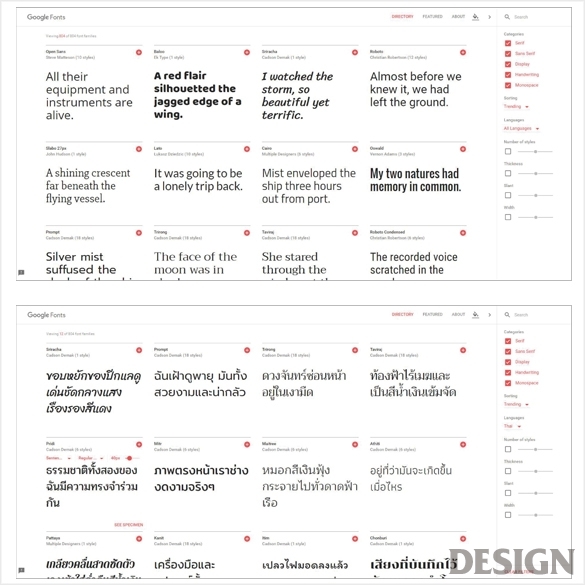
Browse Fonts – Google Fonts 웹을 보다 아름답고, 빠르게, 그리고 훌륭한 typographyfonts.google.com 에서 열 수 있습니다.글꼴 유형 필터를 선택합니다.왼쪽 메뉴창에 보시면 원하는 유형의 글꼴을 선별할 수 있는 여러 필터가 있습니다. 메뉴창 컴포넌트Preview(미리보기, 화면표시) 작은 네모난 창에서 원하는 문장을 작성했을 때 선택한 글꼴로 어떻게 표현되는지 볼 수 있습니다.Language(사용언어) 문자 그대로 각국의 다양한 언어에 해당하는 글꼴을 선별해 줍니다.Technology 특수효과와 동일합니다. Variable Color는 글꼴에 색상과 디자인을 적용한 글꼴을 보여줍니다.Decorative stroke Serif, Slab Serif, Sans Serif 등의 문자체를 결정합니다.Classification 글꼴을 다양한 표현 방법에 따라 분류합니다. Display, Handwriting, Monospace, Not text 등이 있습니다.Properites 사용 언어 설정왼쪽 상단에 보시면 다음과 같이 Language 언어 선택 필터가 있습니다.아래 상자를 클릭하면 오른쪽 화면과 같이 각 언어를 선택할 수 있는 목록 상자 화면이 나타납니다.저는 Korean을 고를게요. Serif 또는 Sans Serif 설정출처 : 위키백과아래는 글꼴 모양을 선택하는 필터입니다.대사체(Serif)는 문자와 기호를 이루는 획의 끝, 끝부분이 돌출되어 있는 글꼴 형태를 말하며, 산슬리프체(Sans-Serif)는 이 돌출되어 있는 부분이 없다(Sans는 프랑스어로 “없다”를 의미합니다.) 글꼴을 의미합니다.보통대사는서적이나신문같은전통적인서적물에많이쓰이고일반적인잡지물에는산대사가많이쓰인대요.또한 대부분의 디자인 편집자들은 산슬리프체가 가독성 면에서 더 예쁘다고 생각합니다. 분류 방법 선택다음은 Classification으로 되어 있는 필터 부분입니다.DisplayHandwriting다음과 같이 Handwriting 선택 시 필기체와 같은 손글씨 글꼴이 표시되는 것을 확인할 수 있습니다.Monospace Not text 총 4개로 구성되어 있는 모습입니다. 글꼴 링크 복사나는 나눔고딕(Nanum Gothic)이라는 글꼴을 선택해 보았습니다.다음으로 빨간색 상자를 클릭하면 아래 화면이 표시됩니다.오른쪽에 보시면 굵기에 따라 다른 메뉴가 나옵니다. Regular 400, Bold 700, Extra Bold 800 중 원하는 굵기를 선택하세요.저는 ‘Select Bold 700’을 선택해보겠습니다.이번에는 오른쪽 화면 창이 다음과 같이 표시되는 것을 확인할 수 있습니다. 이 화면에서 link와 @import 두 가지 방법을 선택하여 글꼴을 설정하는 코드를 붙여넣을 수 있습니다. link를 사용할 때<link> 태그가 있는 다음의 코드를 카피해 html 문서내의<head>에 삽입합니다.<head> 태그 안에 다음과 같은 <link> 태그가 삽입됩니다.여기 CSS 박스에서는 font-family: 글꼴 1, 글꼴 2, 글꼴 3; 에 해당하는 코드가 여러 줄 나와 있음을 확인할 수 있습니다.하나씩 적용하면서 어떤 글꼴이 적합한지 확인한 후 원하는 font-family를 선택하여 사용하십시오. 참고로 제가 적용할 글꼴은 나눔고딕이고, 4번째 줄에 해당되네요.첫 번째 p택은 font-family를 나눔 고딕을 적용한 후 나머지 몇 가지 font-family도 설정하여 확인해 보겠습니다.*결과감지된 언어가 없습니다.
입력 언어를 확인해 주세요.@import를 이용한 폰트 적용인데요. 이것도 방법이 아주 간단해요.보시는 것처럼 해당 빨간 상자로 되어 있는 @import를 클릭합니다. 그 후, 해당 @import 이후의 코드를 카피해 <style> 태그 안에 붙여 주세요.(head>택이 아닌 <style>안에 넣어주세요.)이후 p태그에 해당하는 css코드는 link 이용방법과 동일하게 설정해주세요.어떤 원인으로 생기는 상태.이상 구글 글꼴의 자세한 사용법에 대해 알아봤습니다.